您现在的位置是:网站首页> 编程资料编程资料
input 按钮在IE下显现不一致的兼容问题input 按钮显示差异的解决方法CSS让网页提交input按钮与众不同类型File的Input按钮功能研究关于如何去掉submit按钮背景阴影的解决方法input 背景图片移出 bug解决适合绝大多数电脑用户的老牌实用软件 驱动精灵 2011V5.5.513.2020 绿色input 按钮背景在IE6 IE7中不显示的解决方法
![]() 2021-09-07
1118人已围观
2021-09-07
1118人已围观
简介 这段时间在处理网页默认的input 按钮时,IE下常显现不一致的宽度问题,让人感到很纠结,今天抽时间整理了一些,贴出来和大家分享下,希望对你们有帮助
这段时间在处理网页默认的input 按钮时,IE下常显现不一致的宽度问题,让人感到很纠结。所以今天请教了几位高手把这个问题解决了,现在贴出来和大家共享一下,当然这个方法在网上曾有人写过,大家可以一起来相互探讨一下。
Html Code:
我先在这里贴出一段初始的CSS样式
CSS Code:
input.form-submit {
border-radius: 3px;//FF下的实现圆角
-webkit-border-radius: 3px;//Safari,Chrome下实现圆角
border: 1px solid #469021;
background: #64A246;
color: #fff;
font:bold 11px arial,sans-serif;
padding: 0.25em 0.5em;
text-transform: uppercase;
}
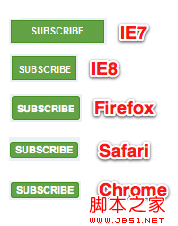
我看先来看看效果图吧:

从上图中我们明显可以看出,只有在Firefox下显示才是正常,在IE7和IE下没有圆角效果,这个都是众所周知,但IE7具有一个致命的问题,就是宽度变长了,大家一定会感到奇怪,我们没有定宽度的呀,怎么会这样呢?呆会我们会引用别人的说法了说明这个问题;另外就是Safari和Chrome下高度怎么也不行的呀。
就是因为这样的问题,我纠结了一个下午,但在高人的指点下,还是找到了相关的解决办法,现在我们一起来看看高人是如何解决这样的兼容问题。在IE7下会随着文字的增加导致文本距离按钮左右两侧的间距越来越大,这样就导致了上图中所看到的效果,但该问题存在于IE6/IE7,FF、IE8以及Opera 10没发现类似问题。对于另一情况,小生至今还没有弄明白为什么在Safari和Chrome下会出现高度问题,还希望各位前辈和高手指点。
针对前面的Bug,我对我的CSS稍加做了修改,如下:
input.form-submit {
-webkit-border-radius: 3px;
border-radius: 3px;
border: 1px solid #469021;
background: #64A246;
color: #fff;
font:bold 11px arial,sans-serif;
padding: 0.25em 0.5em;
text-transform: uppercase;
height: 27px;
line-height: 19px;
margin: 0;
overflow: visible;
width: auto;
*width: 1;
}
也就是我在以前的基础上增加了以下几行代码
input.form-submit {
height: 27px;//设置行高是为了解决Safari和Chrome下的高度问题
line-height: 19px;//让文字居中显示
margin: 0;
overflow: visible;//只有设置这个属性IE下padding才能生效
width: auto;//现代浏览器下识别
*width: 1;//IE7和IE6识别,设置值为1,我也不知道有何作用,但有些人此处设置值为0
}
这样我们就把那个头痛的问题解决了,大家可以一起看看修改后的效果:

这里提醒大家,对于字居中的问题,不仅受行高影响,而且还受其字体,字号的影响,大家感兴趣的可以尝试一下。
相关内容
- button在IE6/7下的黑边去除方案css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 移动Web—CSS为Retina屏幕替换更高质量的图片css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 使用css sprites来优化你的网站在Retina屏幕下显示实现原理与代码分享CSS代码写法优化方案网页头部css代码优化实例CSS代码优化7个准则智能化CSS检测法,好优化拒绝冗杂代码CSS代码是否合理?是否优化?-CSS教程-网页制作-网页教学网详解CSS代码重构与优化之路(经典)
- image-set实现Retina屏幕下图片显示详细介绍详解如何使用image-set适配移动端高清屏图片
- 今天学到的CSS最新技术(与图片背景相关)css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css盒模型和块级、行内元素深入理解CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- csshover.htc在IE7下使用:active伪类无效解决方法a标签的四个css伪类(link、visited、hover、active)样式理解链接伪类(:hover)CSS背景图片有闪动BUG的解决方法CSS a:hover伪类在IE6下的问题CSS3实现伪类hover离开时平滑过渡效果示例
- SELECT在浏览器中相关Bug整理浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 强制显示、隐藏(IE\Mozilla)浏览器的滚动条实现代码设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- div css 滚动条样式 DIV滚动条属性及样式设置方式纯div+css实现的固定在网站底部不随网站滚动的在线客服特效源码CSS控制DIV永远固定在页面底部不随滚动而滚动CSS样式设置div滚动条示例代码css将div层固定显示在页面底部不随滚动条滚动css实现div自动添加滚动条(图片或文字等超出时显示)css 给div添加滚动并隐藏滚动条





