您现在的位置是:网站首页> 编程资料编程资料
用CSS建设网站的实例_CSS教程_CSS_网页制作_
![]() 2021-09-09
1384人已围观
2021-09-09
1384人已围观
简介 本篇已得到原作者Steve Dennis的翻译准予,在此Jorux表示感谢! 本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。 目录: 第一步:规划网站,本教程将以图示为例构
本篇已得到原作者Steve Dennis的翻译准予,在此Jorux表示感谢!
本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录: 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决ie浏览器的显示bug;
第一步:规划网站,本教程将以图示为例构建网站
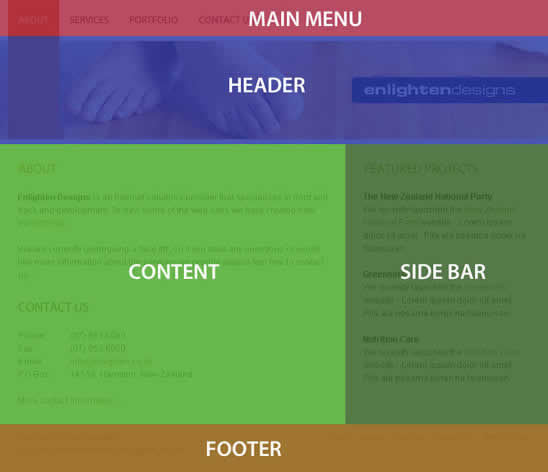
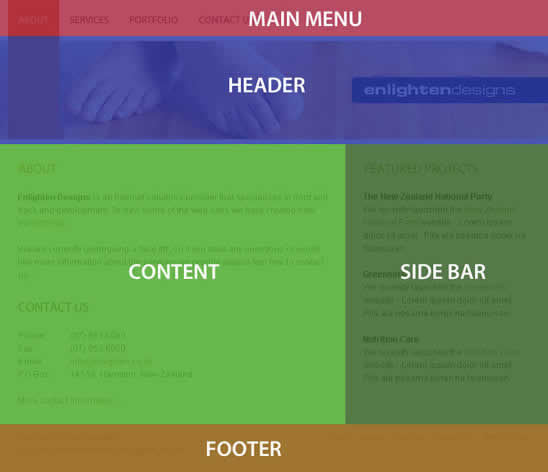
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:

主要由五个部分构成:

1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px
本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录: 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决ie浏览器的显示bug;
第一步:规划网站,本教程将以图示为例构建网站
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:

主要由五个部分构成:

1.Main Navigation 导航条,具有按钮特效。 Width: 760px Height: 50px
2.Header 网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px
3.Content 网站的主要内容。 Width: 480px Height: Changes depending on content
4.Sidebar 边框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 网站底栏,包含版权信息等。 Width: 760px Height: 66px
相关内容
- CSS教程:position 绝对定位的问题_CSS教程_CSS_网页制作_
- CSS解决文字环绕图片问题_CSS教程_CSS_网页制作_
- DIV与Table布局在大型网站的可用性比较_CSS布局实例_CSS_网页制作_
- 性感的CSS菜单(Menus)_CSS教程_CSS_网页制作_
- CSS教程:学习CSS的继承性_CSS教程_CSS_网页制作_
- 区分IE6,IE7和firefox的CSS hack_浏览器兼容教程_CSS_网页制作_
- CSS教程:用dl dt dd来制作列表_CSS教程_CSS_网页制作_
- CSS对表格单元格强制换行和不换行_CSS教程_CSS_网页制作_
- CSS制作符合网站标准的细线表格_Web标准教程_CSS_网页制作_
- 学习WEB标准必备的四项技能_Web标准教程_CSS_网页制作_





